Usabilidad: Mejora la lectura de tu Blog
Consejos fáciles sobre diseño de blogs
Si eres de los que te sientes a gusto con el diseño de tu blog, pero todavía notas que falta algo de refinamiento adicional, te invito a leer este post y a aplicar estos consejos que a nosotras nos fueron muy útiles.
Puede que todavía existan algunos pequeños errores que estáis cometiendo sin saberlo. O mejor dicho, algunas posibles mejoras que podéis testear y que no hayáis tenido en cuenta en la redacción y diseño de vuestro blog.
1. Destaca tus encabezados y Hx
Muy útil para facilitar a vuestros lectores un escáner rápido del contenido del post.
Asegúrate que los títulos y subtítulos son grandes y claros, y sobretodo que siguen la jerarquía correcta de H1 (solo uno) > H2 > H3…
Así tu post será más fácil de leer y tendrá una apariencia más organizada y profesional.
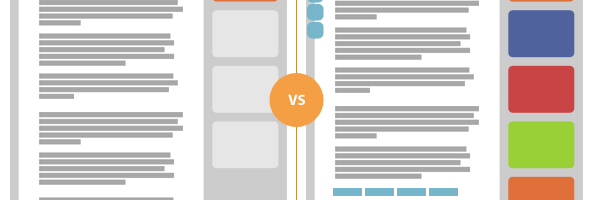
Ejemplo de encabezados:

En el ejemplo de la izquierda podemos identificar más claramente los encabezados de cada sección, y demuestra que la lectura (o escaner rápido) del post es más fácil y apetecible.
2. Elimina distracciones extra
Si estamos hablando de un post en un blog, y sobre todo de una landing page orientada a la compra es imprescindible que ELIMINEMOS toda distracción que pueda desviar al usuario de nuestro objetivo – la venta.
Si tu caso es el del blog ten mucho cuidado con estos elementos que pueden ensuciar y empeorar la calidad de tu contenido global. Has de evitar:
- Anunciantes con creatividades muy llamativas.
- Botones sociales demasiado irritantes: Mantén tus botones de compartir en lugares lógicos donde el ojo va solo a buscarlos, no los ubiques de forma forzada en otros elementos que no sean encima o debajo del contenido – Si el lector quiere, déjale que decida solito si quiere compartir tu post…
Y si tu caso es el de la landing page orientada a venta, olvídate de cualquier elemento que pueda distraer al usuario de esa compra. Cualquier elemento extra será un error.
Ejemplo de suciedad extra

3. Mayor contraste entre texto y fondo
Este es un detalle muy común en algunos blogs. Un texto en tonos claros encima de otros colores claros puede parecer agradable estéticamente, pero puede llegar a ser un problema para personas con visión leve o incluso para lectores que utilizan pantallas de móvil más pequeñas o de baja calidad.
Intenta siempre mantener un claro contraste entre el fondo y el texto para que tu blog sea un poquito más cómodo de leer y el contenido se vea de forma 100% clara.
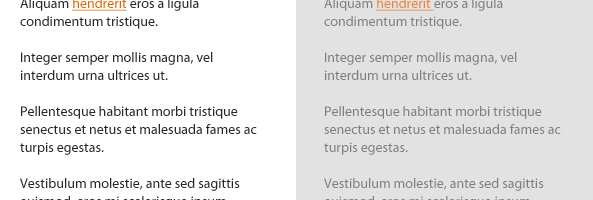
Ejemplo de contrastes fondo-texto:

Fíjate en la diferencia de contraste entre el izquierdo y el derecho y evalúa tu mismo cuál te parece de más cómoda lectura. Pruébalo también en tu dispositivo móvil y ya nos dirás qué te parece…
4. Deja que tu texto respire
Añadir más espacio en el interlineado es una clave esencial que todos los diseñadores y/o maquetadores conocen pero que a algunos se nos olvida a veces.
Algunos consejos que he encontrado por ahí (y que todavía tengo que probar) dicen que debe haber por lo menos 20 píxeles de espacio entre el contenido principal y los bordes de la página. Además, existen algunas consignas referentes a los “micro espacios en blanco” que debes dejar en las partes de tu post:
- 20 pixeles alrededor de las imágenes
- Antes i después de las citas de texto
- Después de los párrafos
- Antes de los subencabezados
Ejemplo de espacio interlineado y bordes laterales:

Realmente he de admitir que el aire lateral y del interlineado agrega un margen visual muy agradable al ojo del lector.
5. Establece un claro proceso de Navegación
Tus menús y categorías son las autopistas por las que fluirá el usuario que visite tu página. Así que debes asegurarte de que están todas bien señalizadas y que siguen un proceso lógico y claro de entender, encontrar y seguir sin lugar a dudas.
En primer lugar, y esta es la frase más obvia que digo en todo el post, asegúrate que el menú principal es sencillo y de fácil acceso. O sea, ubícalo en la parte superior de la web. Hasta aquí todos de acuerdo y no digo nada nuevo.
Si utilizas muchas categorías y subcategorías, puedes plantearte el uso de Breadcumbs.
También en estos casos, es recomendable disponer de una lista en la barra lateral de categorías o enlaces internos ordenados de forma que te parezca lo más lógica posible. Aquí no hay truco, tu lógica personal debería servir para ordenarlos.
6. Enlaces a contenido Vs Botones a la conversión
Por último asegúrate de la usabilidad de los enlaces internos de tu página. Nosotras tenemos un truco que me parece muy acertado:
- Cuando el enlace o vínculo conduzca a otra página de contenido, utiliza el formato convencional: Texto ancla subrayado, o vínculos de un color diferente.
- Cuando el enlace te dirija al proceso de compra: Botón.
Conclusiones:
Aunque os haya dado algunos consejos, estos no son más que datos agrupados desde distintas fuentes y otras tácticas que he aprendido con la práctica y el análisis. No creo que exista ninguna fórmula mágica para que todos tus usuarios se lean el contenido de tu blog, solamente creo en el contenido de calidad e intentar mantenerlo limpio, bien organizado, intuitivo y fácil de usar.
En la mayoría de los casos, el cambio de la totalidad del diseño de un blog puede ser demasiado caro, pero si está en vuestras manos el poder aplicar alguna de estas mejoras, os invito a probarlas y analizar las mejoras en el tiempo de las visitas y el rebote.
Espero que os haya servido y que testeéis mis recomendaciones para valorar si estoy en lo cierto o si me equivoco en algo. Y como siempre si tenéis alguna recomendación que me haya dejado, ¡no dudéis en discutirla con nosotras! 🙂