7 consejos para optimizar tu e-commerce (en dispositivos móviles)
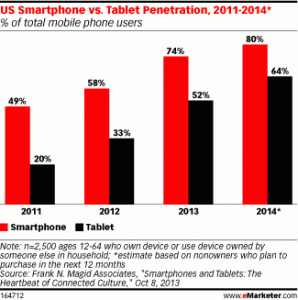
Hoy por hoy los dispositivos móviles como tablets y smartphones se han convertido indiscutiblemente en las herramientas de mayor uso. Ya veníamos viendo el crecimiento de la penetración de móviles y ahora vemos como el uso de tablets también empieza a incrementar. En la gráfica podemos ver el incremento por año y dispositivo (estudio realizado por Frank N. Magid Associates).
Todo esto nos lleva a concluir que los hábitos de consumo y compra de los usuarios siguen cambiando. La gente parece sentirse cómoda con el uso de pantallas pequeñas y el miedo respecto a la seguridad en internet ha bajado o se han hecho mejoras en este ámbito. La tendencia a comprar cualquier cosa en cualquier momento continuara en la medida que nuestro e-commerce haga frecuentes mejoras de usabilidad con el fin de optimizar la experiencia del usuario.
Aún queda por saber que dispositivo resultara ganador, sea cual sea estamos ante una gran oportunidad que está en pleno crecimiento.
Tomar ventaja y aprovechar esta oportunidad dependerá de cuan optimizada tengamos nuestra web para ambos dispositivos (teniendo en cuenta la diversidad de marcas, resoluciones, etc.). Tenemos que analizar si los usuarios podrán navegar y buscar fácilmente desde sus móviles o tablets, si la velocidad de carga de resultados y proceso de compra es suficientemente rápida y si existe algún factor que este interrumpiendo la experiencia e impactando negativamente sobre el negocio (€€€).
¿Cómo podemos optimizar nuestra web para smartphones y tablets?
- Estrategias diferentes para dispositivos diferentes
Existe una diferencia entre la experiencia que busca un usuario con smartphone a la que busca un usuario con tablet, con lo cual debemos adaptar nuestra web y desarrollar una estrategia que facilite y ayude al usuario buscar y encontrar productos. El responsive design ha solucionado este problema, pero no siempre está a nuestro alcance y presupuesto ya que requiere de un esfuerzo técnico para su implementación.
Otra opción es tener sitios separados para móviles y tablets, esto permite desarrollar un site dedicado a dispositivos promoviendo una experiencia única y distinta a la normal.
- La experiencia en la tablet debe superar expectativas
A distinto de los usuarios que usan el smartphone para comprar, los que usan la tablet para realizar búsquedas y comparativas usualmente se encuentran sentados en su sofá o en situaciones de menor distracción.
Un estudio realizado por comScore muestra que el promedio de gasto por dispositivo es 20% mayor en tablets que en smartphones, ósea, la tasa de conversión es mucho mayor!
Si detectas que tienes un tráfico elevado de usuarios con tablets orienta la búsqueda y navegación a que el proceso de selección y compra se más ágil y fácil. Muestra indicadores claros como fuera de stock, botón añadir más, checkout express, etc.
- Aprovecha los beneficios de la tablet
Podemos usar las bondades táctiles de las tablets para mostrar nuestro catálogo de productos. Permite que los usuarios toquen las imágenes para aumentar zoom, rotar con los dedos, presionar para compartir o seleccionar, etc.
- Piensa en la navegación y los botones
Ya sea un smartphone o una tablet el usuario siempre va a presionar la pantalla y esperar una interacción, tengamos en cuenta la proporción aproximada del dedo y en la medida de lo posible evitemos menús con listas de texto en las que el usuario no podrá tocar solo un ítem a la vez y generara frustración.
Lo mismo para botones de página siguiente y contador de páginas, dejar espacio entre uno y otro. En cuanto al tamaño de los textos y links, también hay que considerar el tamaño necesario para que puedan ser tocados/presionados.
Una práctica actual para menús en dispositivos móviles es el drawer-menu (menú tipo hamburguesa) que permite usar la pantalla para mostrar contenido y tener el menú sutilmente siempre a la vista.
- Destaca la caja de búsqueda
Al tener pantallas tan pequeñas a veces resulta complicado destacar elementos. Si tenemos una caja de búsqueda o de consulta de disponibilidad intentemos agrandarla o incrementar el tamaño del texto para mejorar su visibilidad. Añadir la misma caja al final de la página también ayuda a que el usuario continúe buscando y explorando sin necesidad de hacer scroll al inicio.
- Rediseñar los resultados de búsqueda
Hay que pensar la manera en la que queremos que el usuario interactúe con los resultados de su búsqueda desde su dispositivo. Incluir una miniatura, el nombre del producto, breve descripción y el precio dentro de un espacio consistente con el uso de dispositivos táctiles facilitara esta interacción. Permitir seleccionar la manera como se visualizan los resultados (una columna, listado, tabla, etc.) dará más control al usuario y contribuirá en facilitar su navegación.
- Facilitar la compra a través del móvil
Los usuarios usan el móvil como canal de venta por muchas razones, puede que estén buscando la dirección de una tienda, consultando la disponibilidad de un artículo incluso buscando el mejor precio disponible.
Para convertir a todos esto usuarios en compradores, debemos hacer el proceso de compra lo más intuitivo y fácil posible.
Por ejemplo, incluir un botón de comprar justo debajo de cada producto, mostrar siempre precios con descuento aplicado. Reducir los pasos del proceso de compra es clave para esta tipología de usuarios.
Todavía queda mucho por descubrir y analizar sobre el comportamiento de los usuarios en dispositivos móviles, al mismo tiempo podemos ir apreciando como los usuarios maduran con la tecnología y sus avances mejorando la experiencia de compra y logrando una mayor confianza a realizar compras online desde smartphones y tablets.
Al final la única respuesta la podrás tener consultado a tu analista y analizando el comportamiento de los usuarios con smartphones y tablets de tu web. ¿Qué dispositivo usan para comprar? ¿Cuándo compran? Son algunas de las preguntas que te ayudaran a mejorar y definir la estrategia de venta y sacar mayor ganancia.