Checkout en una sola página
Optimización de un proceso de compra
Durante los últimos 4 años la tasa de abandono del proceso de compra de un ecommerce ha sido de un 60% aprox., queriendo decir que 6 de cada 10 compradores no han completado el proceso. (Estimación comparativa de tasas de abandono del proceso de compra en US, Q4 2009 – Q3 2012 fuente: emarketer.com)
Razones de abandono del proceso compra
Las principales razones por las cuales los usuarios abandonan el proceso son:
- 44% quieren ver gastos de envío
- 41% no están listos para finalizar la compra
- 27% están comparando precios
- 12% necesitan rellenar muchos campos
- 11% proceso de compra muy complejo y largo
- 11% velocidad del sitio muy lento
- 5% el sitio se cae
Esto nos puede sugerir que un 39% de usuarios están abandonando el proceso de compra por factores directamente relacionados con la landing page del checkout (o el proceso de checkout). Entendemos como la página de checkout la landing page donde el usuario finaliza el proceso de compra y se realiza la conversión.
Optimizar la tasa de abandono
El primer paso para optimizar la landing (o multipágina) de checkout es testearlo. Teniendo en cuenta las razones por las cuales abandonan el proceso podríamos sugerir:
- Reducir la cantidad de campos que un usuario debe rellenar, si es (si es indispensable tantos campos podemos probar con formularios tipo acordeón). Recuerda que a nuestros usuarios les encantan comprar rápido (y no hacer colas). Ya tendrás tiempo para pedirle la fecha de nacimiento…
- Uno de los mayores contratiempos asociados al proceso de compra multipágina (o por pasos) es que el usuario tiene que volver a la página anterior para editar cualquier información. Por lo tanto, al mantener toda la información en una sola página de checkout ayudamos al usuario en caso de que necesite editar la información, de esta manera también pueden verificar todos los detalles de la compra más rápido. (1 punto más para checkout de una sola página)
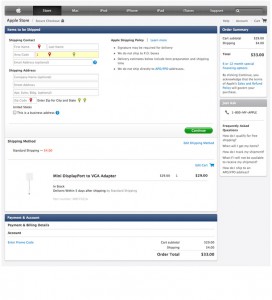
- Si tienes problemas de velocidad de carga en tu web, y ademas a esto le sumas que tu proceso de compra tiene 1, 2, 3, 4, 5 o más pasos es seguro que los usuarios se estén quedando en el camino y no completan el proceso de compra. Revisa la cantidad de pasos para finalizar la compra. (Apple tuvo esto en cuenta para el rediseño de su nuevo proceso de compra y landing de checkout)
Cada ecommerce es distinta y por lo tanto el proceso de compra y la página de checkout deben ser tratadas de esta manera. La única forma para poder detectar que versión resultara mejor es testeando.
Estos son algunos de los beneficios para cada caso:
|
Checkout en una sola página |
Checkout multi pasos |
|
|
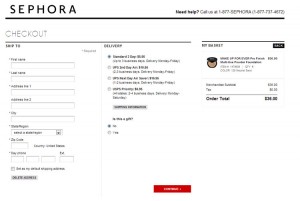
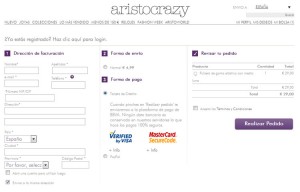
Tipología de páginas de finalización de compra
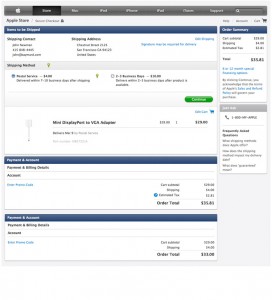
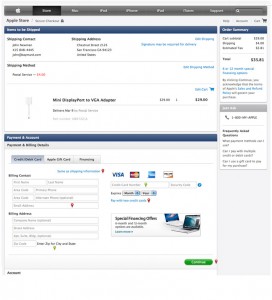
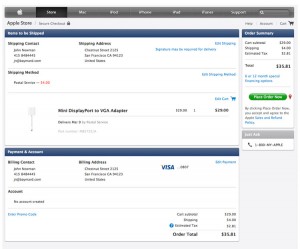
Rediseño de página de Checkout – Caso Apple
Versión antigua:
El checkout de una sola página puede ser muy útil en las escenarios adecuados. Estos escenarios dependen de: tu marca, tus clientes, tus productos y tus precios.
¿Conoces algún ejemplo que quieras compartir?










Artículo muy interesante que pone los puntos sobre las ies en estos negocios, quedando otros aspectos del marketing pendientes. Habrá que ver como reaccionan los Ecomerce, que normalmente son reacios a la innovación y a la creatividad.
Dr. Lawrence