5 Herramientas gratuitas para testear tu web en distintas resoluciones y navegadores
En un mundo tan multi pantalla como en el que vivimos es sumamente importante verificar que nuestro site este optimizado lo máximo posible para distintas resoluciones de pantalla y dispositivos móviles. Recordemos que lo que queremos es que nuestros usuarios tengan la mejor experiencia posible dentro de nuestra web usen el dispositivo que usen.
A continuación he preparado una lista de 5 herramientas online súper útiles para verificar la visualización de nuestra web en distintas resoluciones, pantallas y dispositivos. Nos ayudaran a detectar fallos en la maquetación y diseño y poder tomar decisiones cruciales sobre que necesita ser optimizado según la pantalla o dispositivo.
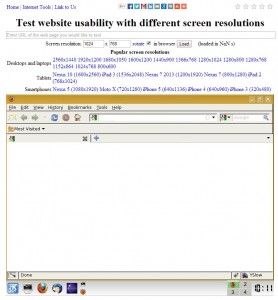
1. Screenfly
 De todas creo que esta es la mejor herramienta para comprobar que un site se visualiza correctamente en pantallas diferentes. Es una herramienta bastante sencilla e intuitiva de usar, simplemente escribes la url de la página que quieres verificar y luego vas jugando con las distintas opciones de resoluciones y dispositivos que tienen. También puedes especificar un tamaño de pantalla en caso de necesitarlo, es posible la navegación de la página en la resolución seleccionada, ¿lo mejor? ¡La herramienta es gratuita!
De todas creo que esta es la mejor herramienta para comprobar que un site se visualiza correctamente en pantallas diferentes. Es una herramienta bastante sencilla e intuitiva de usar, simplemente escribes la url de la página que quieres verificar y luego vas jugando con las distintas opciones de resoluciones y dispositivos que tienen. También puedes especificar un tamaño de pantalla en caso de necesitarlo, es posible la navegación de la página en la resolución seleccionada, ¿lo mejor? ¡La herramienta es gratuita!
Limitaciones: solo puedes seleccionar resoluciones de pantalla, no emula navegadores.

Esta herramienta se enfoca puramente en testear una página en distintos navegadores. Permite emular Firefox, Chrome, IExplorer, Safari y Opera.
Limitaciones: tienen pocas variaciones de resoluciones de pantalla y es de pago. El periodo de prueba permite hacer pruebas en sesiones de 5min.
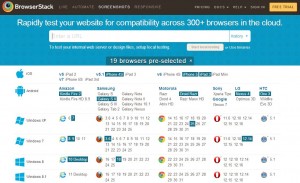
3. BrowserStack
 Aunque es una herramienta de pago, tiene un periodo de pruebas gratis de 30 minutos para usar.
Aunque es una herramienta de pago, tiene un periodo de pruebas gratis de 30 minutos para usar.
Esta herramienta si permite emular navegadores y combinar distintas resoluciones. También permite ejecutar tests automatizados con resultados bastante fiables.
Uno de los puntos negativos es que va un poco lento, desde que hace una petición y se carga la visualización toma su tiempo.
4. InfoByIP

Esta herramienta es muy parecida a QuirkTools pero en una versión más antigua. Te permite visualizar cualquier url en varias resoluciones. Tiene una opción de mostrar la página dentro del navegador, que lo que haces es ajustar el tamaño de la web a una ventana de navegador. La herramienta también es gratuita y pero tampoco permite emular distintos navegadores.
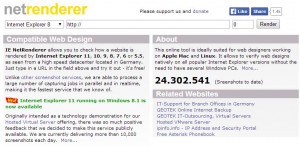
5. NetRenderer
 Pensada para usuarios que trabajan con equipos Mac o Linux, esta herramienta permite hacer verificaciones de una página en navegadores IExplorer. Es posible visualizar en las siguientes versiones: Internet Explorer 11, 10, 9, 8, 7, 6 ó 5.5.
Pensada para usuarios que trabajan con equipos Mac o Linux, esta herramienta permite hacer verificaciones de una página en navegadores IExplorer. Es posible visualizar en las siguientes versiones: Internet Explorer 11, 10, 9, 8, 7, 6 ó 5.5.
Espero que estas herramientas sean de tu utilidad, si conoces otras que merezcan la pena mencionar, ¡compártelas y coméntanos tus experiencias!



Hay tambien una más que te permite comprobar diseño responsive de tu
página rápido y fácilmente. Además, está en español!
No tiene muchas funciones, ni visualiza en varios navegadores pero
puedes comprobar cómo se adapta el diseño a las resoluciones de la
pantalla más usadas (smartphone, tablet etc.)
Hola Jose,
Gracias por tu aportación! Puedes pasarnos el link para poder probarla? Mientras más herramientas tengamos para testear como se ve nuestra web mejor!
Saludos!
He puesto link en el ultimo comentario pero parece que el sistema lo ha quitado.
A ver si entra ahora:
http://www.compruebatupagina.com/?url=%22www.e-commerceopinions.com%22
Genial! Muchas gracias!
Gracias por tu aportación